きっかけはSORACOMさんのYoutube動画

突然ですが、「SORACOM LTE-M Button powered by AWS」という、IoTボタンをご存知でしょうか?
3種類のクリックに応じたアクションをクラウド側(AWS)で設定できる、自分だけのIoTボタンを作れるデバイス、というものです。
ボタン自体にLTE-M通信を内蔵しているので、このデバイスから直接クラウドに接続することができるんです。
なのでWi-fi環境も不要です。
IoTと言えば、試作の際にRaspberry Piのようなゲートウェイが別途必要なのかなと経験の浅い私なんかは思ってしまうのですが、このボタンに関してはそのようなゲートウェイも不要なんです。なんせボタン自体が通信してくれるので。
このボタン、シングルクリック、ダブルクリック、ロングクリックの3種類のクリックをクラウド側に通知できるので、これらのクリック別にそれぞれ別のアクションを設定できます。
私がこのデバイスを知ったきっかけは、このボタンを開発したソラコムさんのYouTube動画でした。
IoT オンライン講座 | Day1 〜今から帰るよボタンを作ってみよう〜
元々、IoTに興味はあるものの、実際にそのような案件に携わったこともないため、どうにかして
自身の知識、スキルを伸ばすために、とりあえず自分で色々やってみる必要があると思い、
色々情報を漁っているときにこちらのチャンネルを知りました。
ソラコムさんでは、ホームページ上で以下のようなIoTレシピも公開されており、ひとまずここに掲載されている中で
自分にもできそうなレシピから順にやってみよう、と考えたのです。
で、上述の動画で紹介されている「今から帰るよ」ボタンは、まさに小学生の子供がいる私にはうってつけ。
ボタンを押すと、予め設定したメッセージをLINEに通知する、という仕組みです。
というわけで、動画に沿って自分でも帰るよボタンを作ってみました。
正直、やってみると簡単にボタンが出来ました。
動画ではボタンからの通知を受け取った際に動くAWS Lambda関数のソースコードも予め用意されているので、
コピペのみで済んでしまいます。
実際にボタンの押下からLINEへの通知を以下の動画で紹介します。
とりあえず、ボタンを押したときに、家族専用のグループLINEに「今から帰るよ!」とメッセージを送るようにしました。
ボタンの押し方でメッセージ切り替え
動画で解説していたのは、シンプルなシングルクリックでの単一メッセージの表示でした。
これにダブルクリック、ロングクリックも加えて、クリックタイプによってメッセージを切り替えてみたいと思います。
ソースコードを解析してみると、以下のオブジェクトにクリックタイプが格納されているようです。
e.deviceEvent.buttonClicked.clickType
“SINGLE”, “DOUBLE”, “LONG”とそれぞれの値に応じて、LINEに渡すメッセージを変えてあげれば良さそうです。
メッセージを格納する変数は以下でOKです。
data[‘value1’]
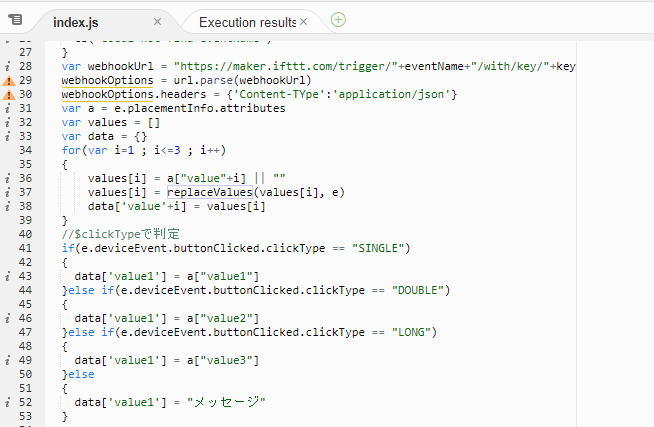
とりあえず以下40行目からclickTypeを判定するコードを追記してみました。
(40~53行目)
ちなみに、data[‘value1’]にセットしているa[“value1”]~a[“value3”]については、
IoT 1-Clickのプレイスメントで設定しています。
元々、動画ではvalue1しか設定していませんでしたが、今回value2, value3も追加しています。
ここで設定した値が、Lambda関数のソースコード内のe.placementeInfo.attributesとして渡されて、
a[“value1”]という形で取得できます。

ちなみに、Lambda関数のテストで使用するJSONデータを見てみると、IoT 1-Clickから渡されるデータの構造が分かるかと思います。
{
"deviceEvent": {
"buttonClicked": {
"clickType": "SINGLE",
"reportedTime": "2018-05-04T23:26:33.747Z"
}
},
"deviceInfo": {
"attributes": {
},
"type": "button",
"deviceId": " G030PMXXXXXXXXXX ",
"remainingLife": 5
},
"placementInfo": {
"projectName": "TestEmail",
"placementName": "button1",
"attributes": {
"email": "you@example.jp",
"subject": "テスト送信",
"body": "SORACOM LTE-M Button のテスト送信"
},
"devices": {
"myButton": " G030PMXXXXXXXXXX "
}
}
}子供に持たせて実験
せっかくメッセージのパターンを増やしたので、実際に試してみました。
我が家には子供が2人おりますが、ちょうど小学生の次女がうちには居るので、持たせてみることに。
ちなみに、クリックタイプによるメッセージのパターンは以下のようにしました。
- シングル:今から帰るよ!
- ダブル:迎えに来て!
- ロング:変な人がいる!
シングルクリックは単純に帰るときの連絡ですが、ダブルクリックは習い事が終わった時や、
大雨などで迎えが必要な場合を想定しています。
ロングクリックは、いわゆる「防犯ブザー」代わりの使い方を想定しています。
防犯ブザーは不審者に遭遇した周囲にのみブザーで知らせるものですが、ブザーの音が届かない距離にいる人達には危機を伝えることができません。
このボタンだと、リアルタイムに親が不審者情報を共有できるので、すぐ駆け付けられるというメリットはあるかと思います。(自宅に居れば、の話ですけどね。。。)
下校途中であれば、だいたい親もルートを把握しているので、駆け付けやすいですね。
とりあえず、友達の家に行くという次女に持たせてみました。
通知先は家族のグループLINE。
今のところ、スマホを持っている私と妻、長女の3人のみで使用しています。
次女はスマホを持っていないのでグループLINEを見れませんが、ボタンを使って一方的にメッセージを送ることが可能になります。
友達の家は徒歩圏なので、余裕でLTE-M通信のエリア内です。
さて、予め決めておいた帰宅時刻になると、早速メッセージが届きました!

そのうち、次女は自主的にこのボタンを持ち歩くことになりました。良い傾向です。
ちなみにこのボタン、1 年間の基本料金と 1500 回分のクリック時の通信費が価格に含まれているので、
とりあえず1年間はこのボタンが使えそうです。
ソラコムのコンソールで登録しておけば、1年間経過もしくは1500回のクリック到達で自動更新となります。
更新手数料やその他の想定費用については、ソラコムさんの製品ページでご確認ください。
今回は子供の帰宅時を想定した実装となりましたが、ボタンを押すというシンプルなアクションなので、アイデア次第で使い方は色々ありそうです。

